Sketching 101
PM TRAINING WORKSHOP SEPTEMBER 15, 2016
By Kylie Tuosto
As a new crew of product managers joined the QuickBooks team, I was asked to give a workshop on sketching. It reminded me how important and powerful the skill of sketching is and how uncomfortable many still feel about it. I crafted this workshop to demystify sketching, provide some lightweight practice, and give some practical examples of different types of UX sketching.
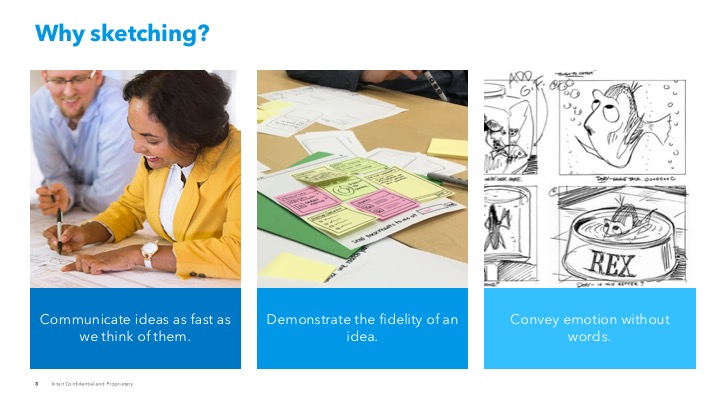
WHY SKETCHING
Sketching is the most primitive form of prototyping. With a sketch, we can communicate ideas as quickly as we can think of them. We can also use sketching to demonstrate the fidelity of an idea. When an idea or vision is nascent, communicating it with a sketch leaves lots of open room for interpretation and for other ideas to pile on. And finally, sketching allows us to communicate emotion that just doesn't come through with words alone. Human brains are wired to see faces in everything we look at and a sketch of an angry, happy, sad, or frustrated face can convey human emotion in a meaningful and visceral way.
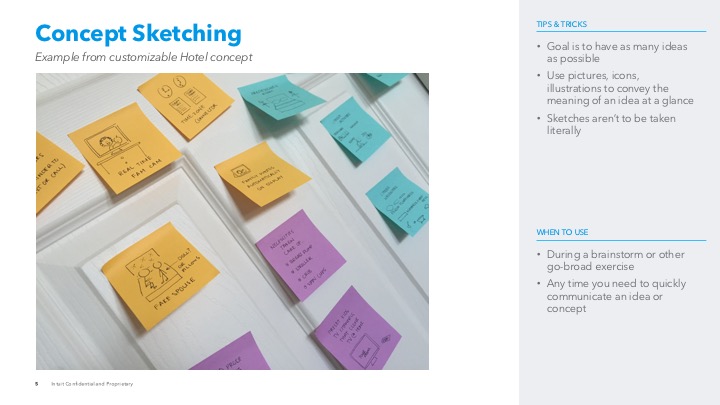
PRACTICAL USES
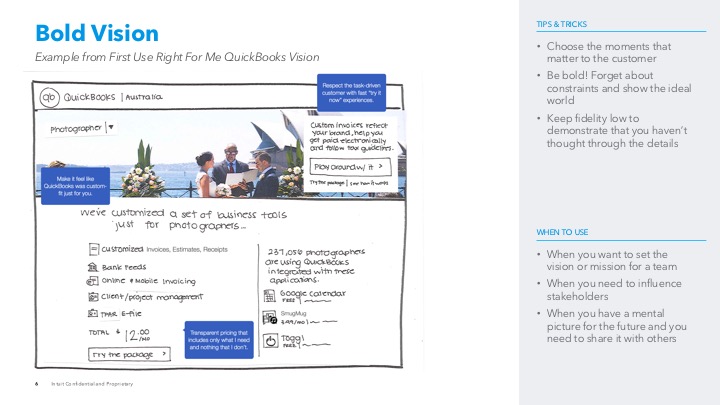
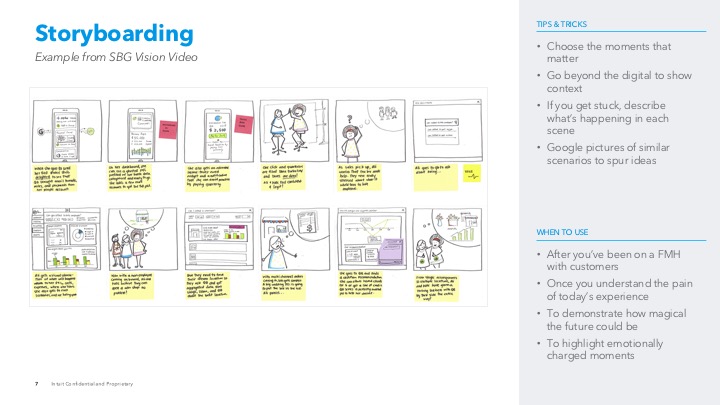
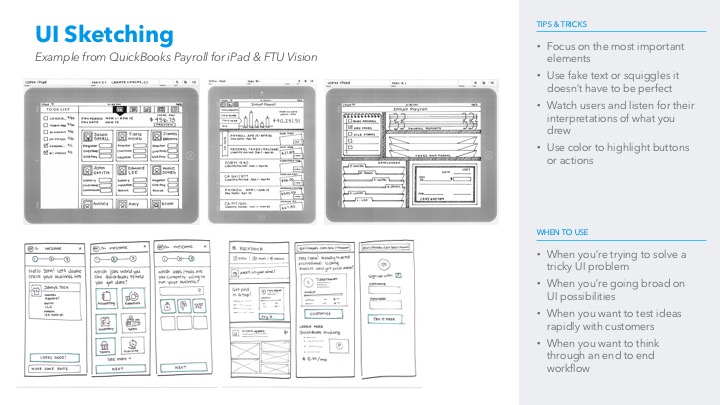
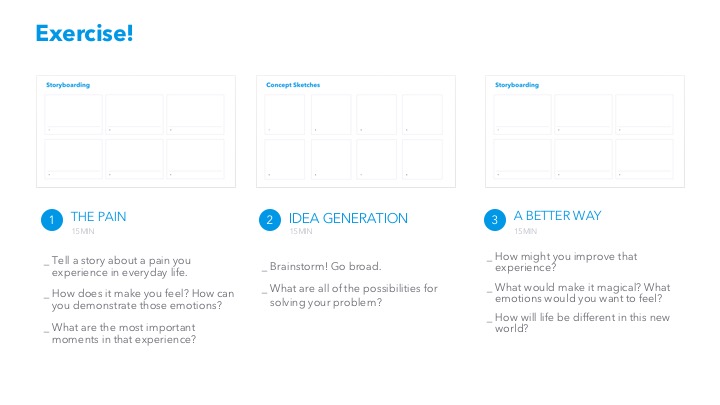
Lots of UX designers use sketching to communicate concepts, storyboards, or rough wireframes. But sketching can be a tool in everyone's tool-belt and used strategically throughout key phases of the design process. When we're in early idea generation mode, sketching icons can be a great way to bring brainstorms to life and help ideas stand out. As we begin to understand how our solutions might fit into the daily lives of our customers, we can use illustrative sketching to tell a story. Storyboarding is a great way to bring emotion to life and can be used to outline both the current state of the world and the users' pain and the future state where our solution is making the world a magical place. With the customer's context in mind, vision sketching can help us bring our solution to life and align stakeholders to the rough scope of what we'd like to build. It's important at this phase to bring to life key moments of delight, and not to get caught up in the details of the interface itself. Once teams and stakeholders are bought into the vision, we can then begin to hone our solution with UI sketching. Sketching different layouts, interactions, navigation patterns and more can help us quickly explore a variety of possibilities without investing time in wire-framing.
SKETCHING PRACTICE
Sketching can feel intimidating at first. But, like anything else, it comes with practice. I pulled together several of my favorite sketching practice activities for folks who are just getting started. Practice drawing basic shapes, straight lines, and quick illustrations. Then move on to simple people, emotions, and facial expressions. With a few quick activities, you'll have all of the skills you need to sketch like a pro!